¶ Hubitat® Dashboard
Hubitat Dashboard is a highly customizable grid-based tile solution for local and remote access. You can easily create Dashboards to monitor and control your devices from a phone, tablet, or desktop. Dashboards can be assigned to specific users, allowing a custom layout for a single or multiple individuals. A convenient QR code may be captured by mobile devices to grant access for the assigned Dashboards on a per user basis via a URL accessible from any browser, or users of the mobile app will find easy access inside the app.
NOTE: Platform version 2.3.9 introduced Easy Dashboard, a newer dashboard solution we hope users find easier to create and maintain. While it does not have as many advanced features as Hubitat Dashboard (e.g., custom CSS editing), you may want to start with Easy Dasboard if you are not sure which dashboard to use.
¶ Installing Hubitat Dashboard
-
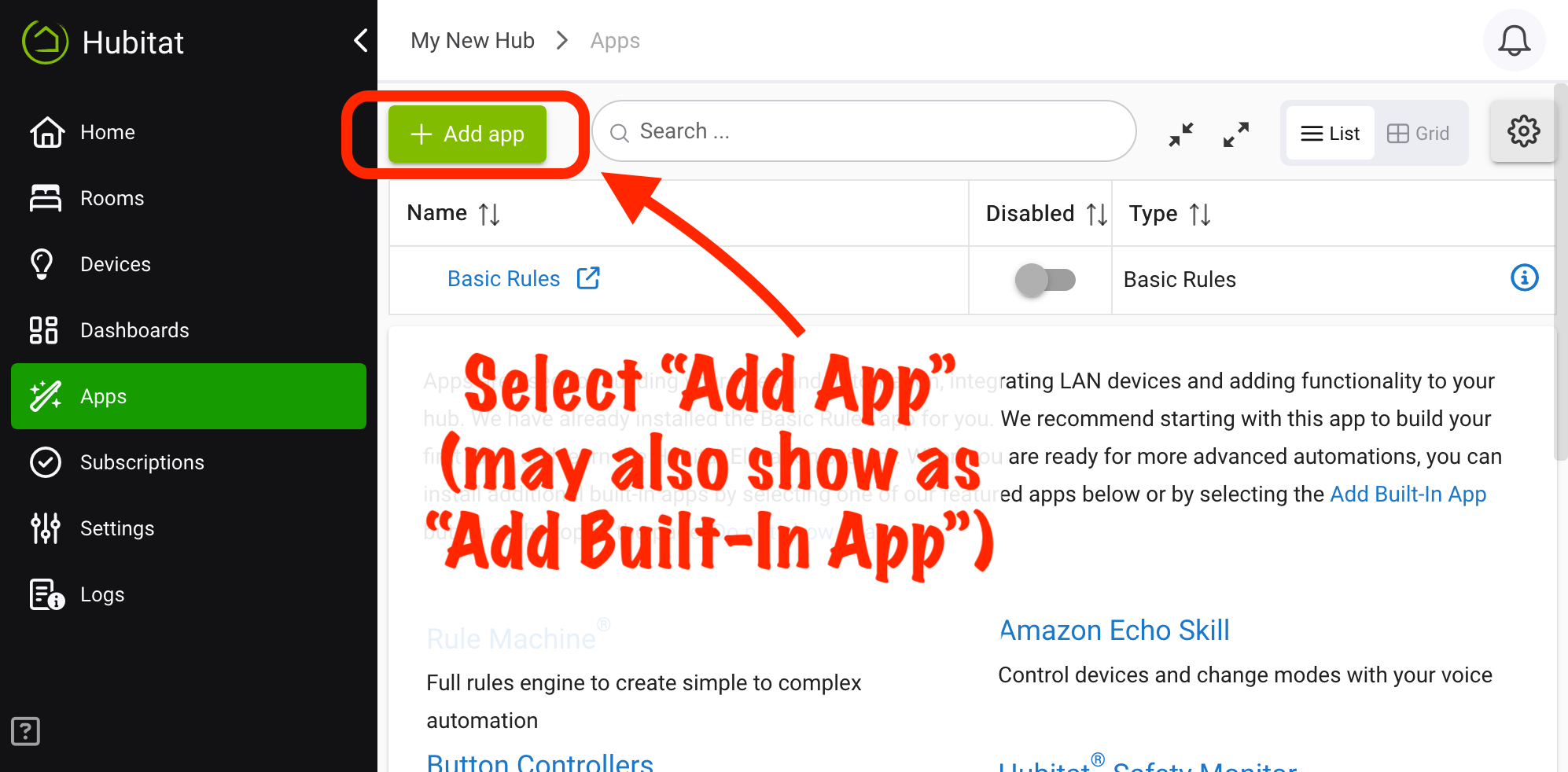
From the sidebar of your hub, select Apps and press the Add Built-In App button.

-
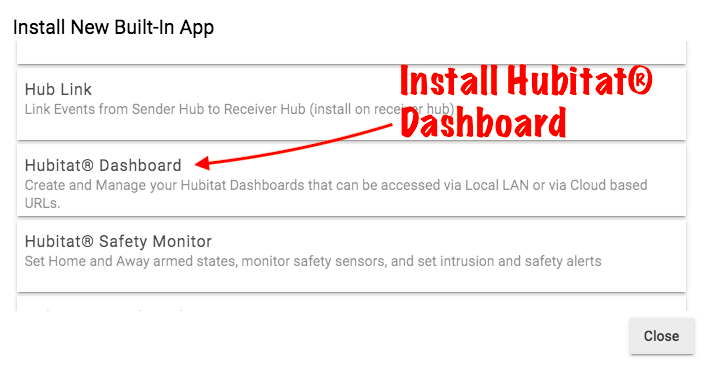
Choose the Hubitat Dashboard from the list of Hubitat Elevation Built-In Apps.

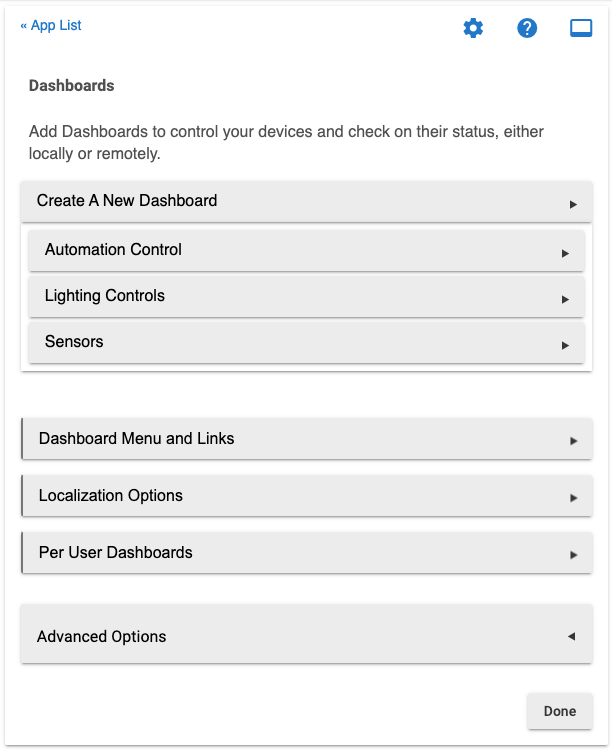
¶ Create A New Dashboard
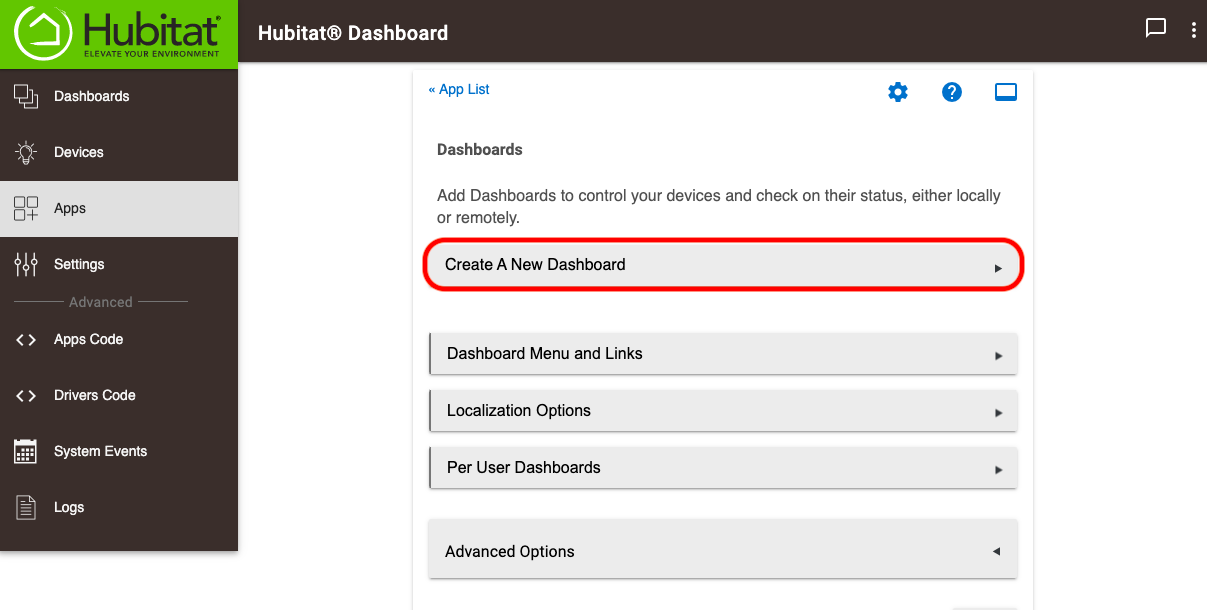
- Choose Create A New Dashboard.

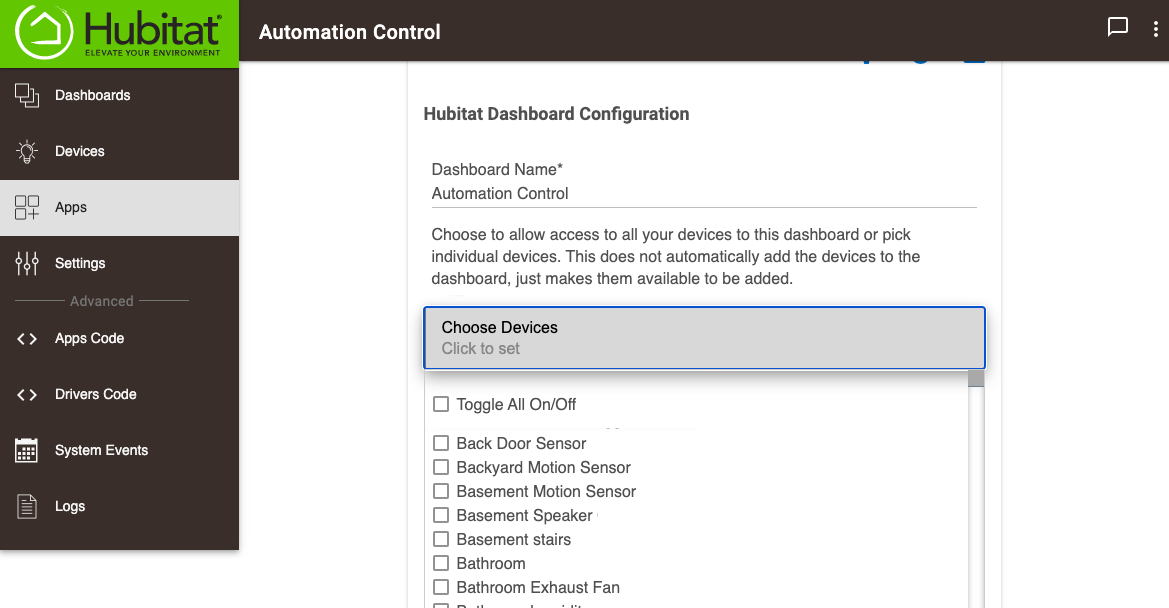
- Select the devices you wish to use authorize for use in your Dashboard. To allow all devices to be used in a Dashboard, select the Toggle All On/Off option to allow any device on your hub to be authorized. Limiting the number of authorized devices will help speed up the loading of Dashboards.
- NOTE: You must select a device before you can use them in a Dashboard. If you do not choose devices to use in your Dashboard, you will receive the warning No Device Authorized when you attempt to Add A Tile to your dashboard.
- Devices may also be authorized for devices using the device detail page. Under the Device Information heading, select the desired dashboards under the Dashboards dropdown.

- Once you create your Dashboards, Hubitat® Dashboard Child apps can be found listed under Parent app settings
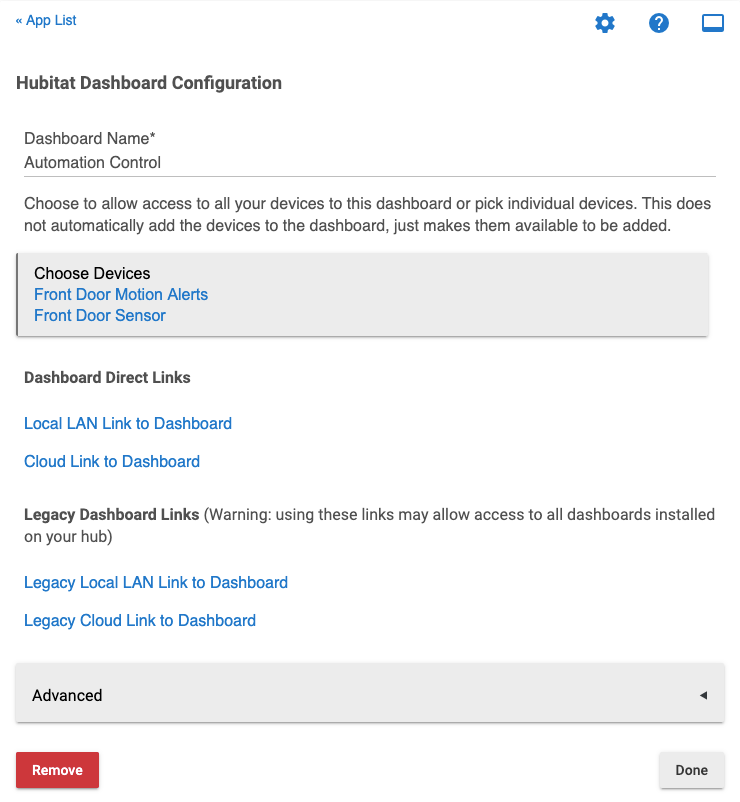
- Dashboard Child apps are the individual Dashboards, and Hubitat® Dashboard is the Parent app. Dashboard Direct Local and Cloud URL links may be copied and opened from the Dashboard Child app settings. These URLs can be bookmarked to allow easy access to your Dashboards. Local LAN Link is accessible inside your home, while on the same IP network as your hub. Cloud Links are remotely accessible URLs that allow secure access to your Dashboard from anywhere.

¶ Legacy Dashboard Links
Use these links to keep the former dashboard link behavior prior to hub platform version 2.2.4.x
WARNING: Using Legacy Dashboard Links may allow access to all dashboards installed on your hub.

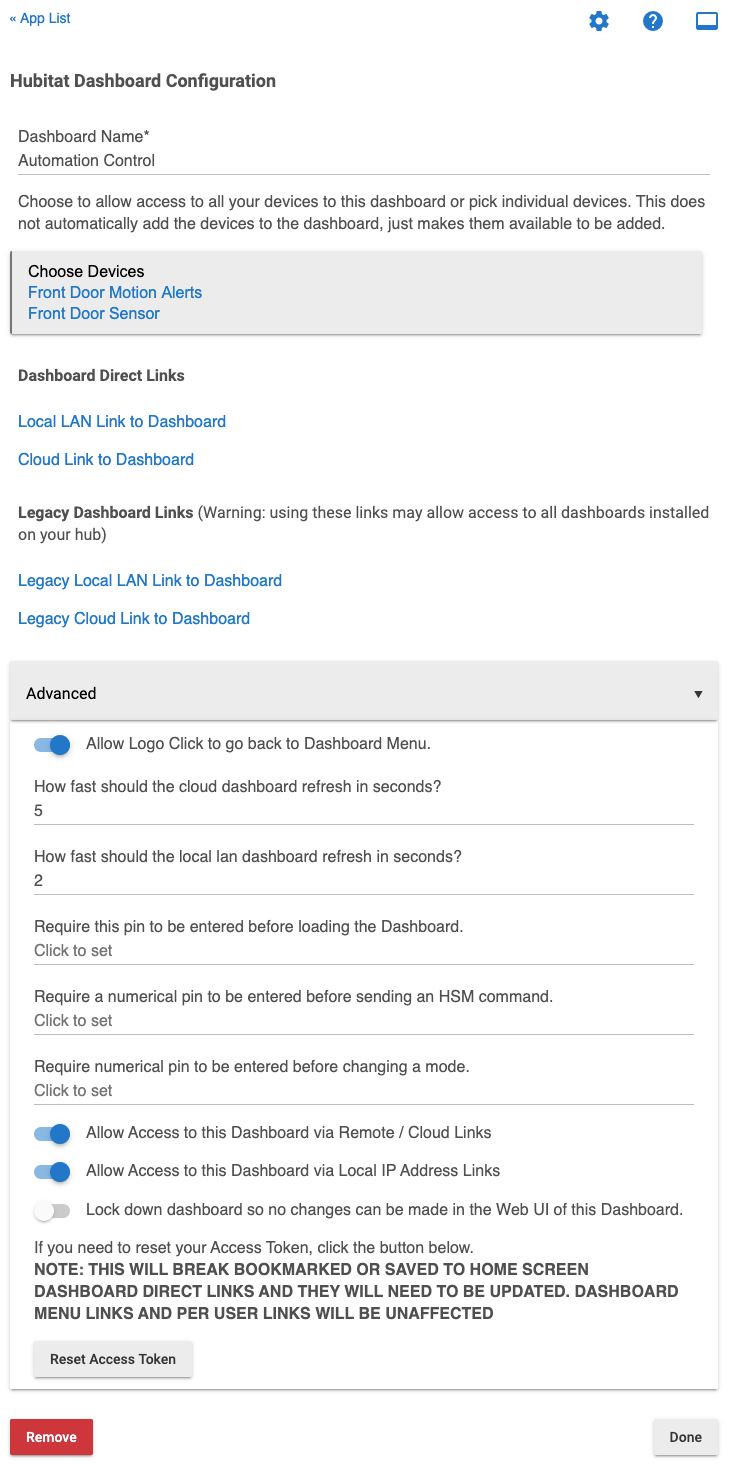
¶ Advanced Options
- Change how fast the Dashboard should refresh via Cloud and Local links.
- You can require that a PIN must entered before the specific Dashboard will load.
- You can require that a PIN must be entered before a Hubitat Safety Monitor command, such as Arm or Disarm can be sent.
- You may restrict Modes from being changed in the specific Dashboard until a PIN is entered.
- Access for a specific Dashboard via Cloud Links and Local Links can be disabled.
- You may set read only access, thus preventing any changes to a specific Dashboard while this option is enabled.
- Access to Dashboard Direct Local and Cloud links of a specific Dashboard can be revoked, requiring that a new link be copied.
- NOTE: If you press Reset Access Token in a Dashboard child app settings page, the Local and Cloud Dashboard Direct Links for that particular Dashboard will be invalid and you will need to repair your bookmarks with new Dashboard Direct Links. The Dashboard Direct Links of other Dashboards, Dashboard Menu links, and Per User Dashboard links will not be affected.

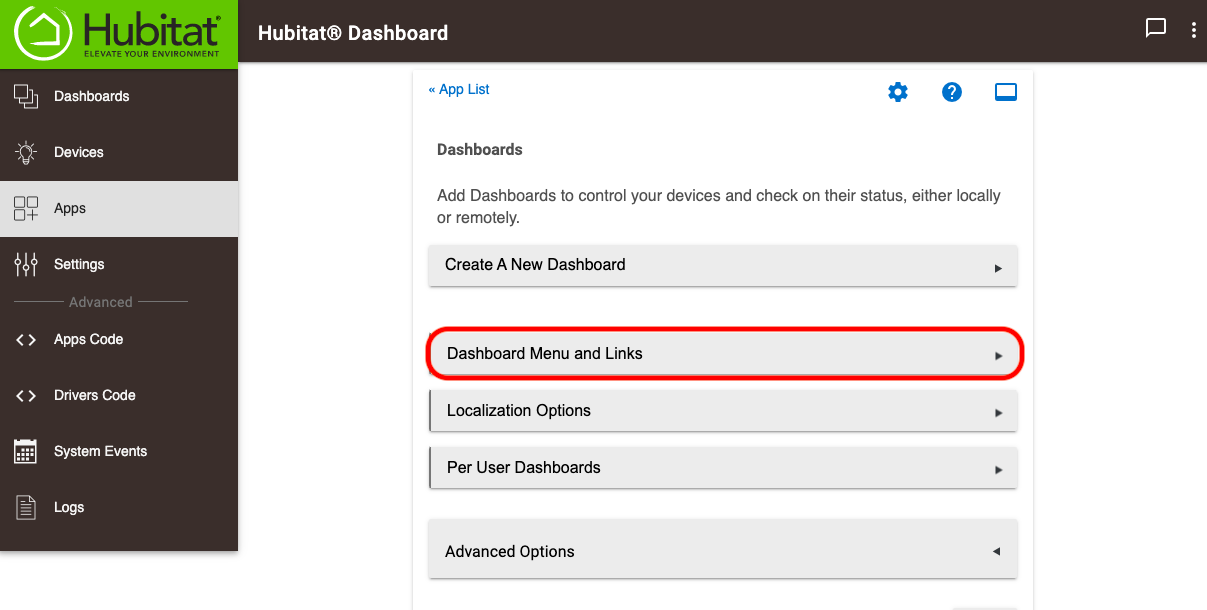
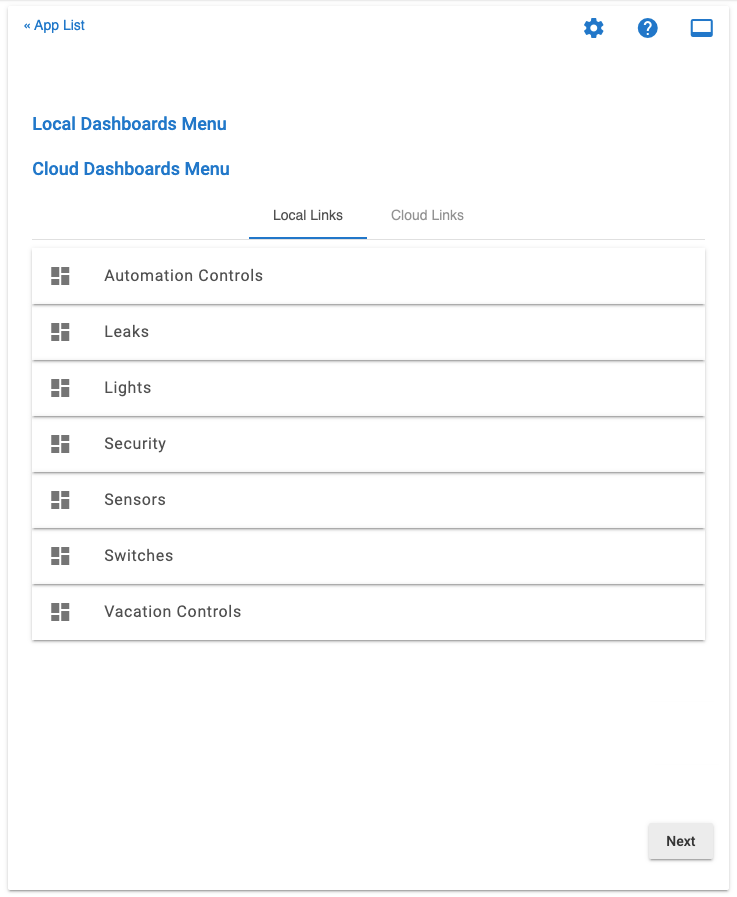
¶ Dashboard Menu and Links
- If you need to copy links to the Local and Cloud Dashboard Menus, or links to individual Dashboards, you will find them conveniently located under Dashboard Menu and Links.

- Right-click, or tap and hold to copy the links. Alternatively, you can open the links and copy them from a browser address bar.

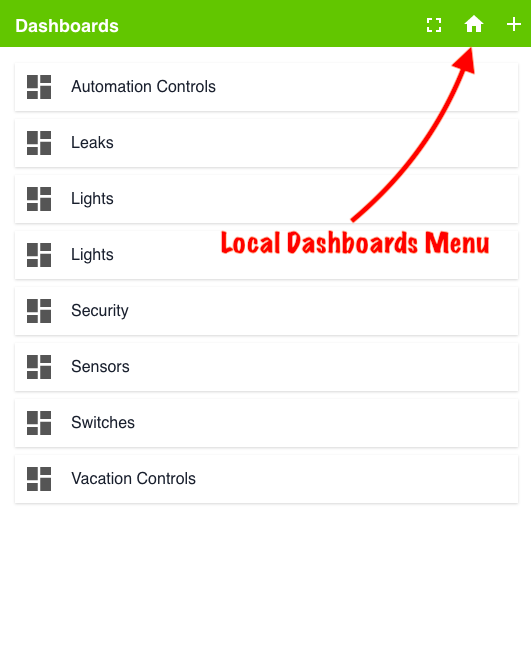
¶ Dashboards Menu
- You can bookmark the Dashboards Menu links for easy access to all of your Dashboards. The example below shows Local Dashboards indicated by the house icon.

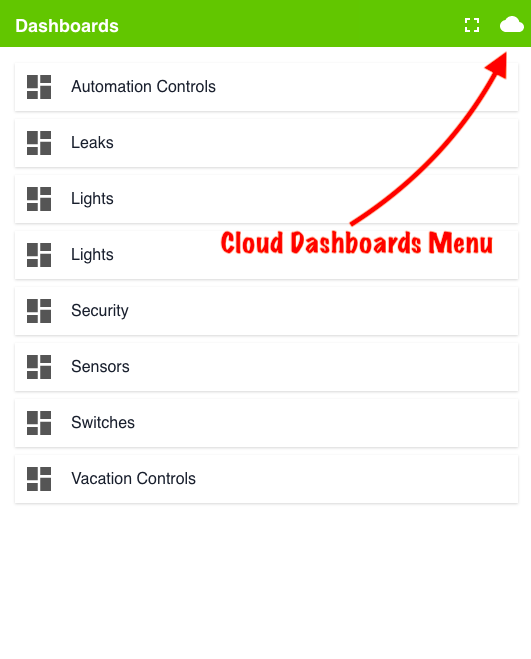
- The Cloud Dashboards Menu is indicated by a cloud icon and does not include the capability to add new dashboards.

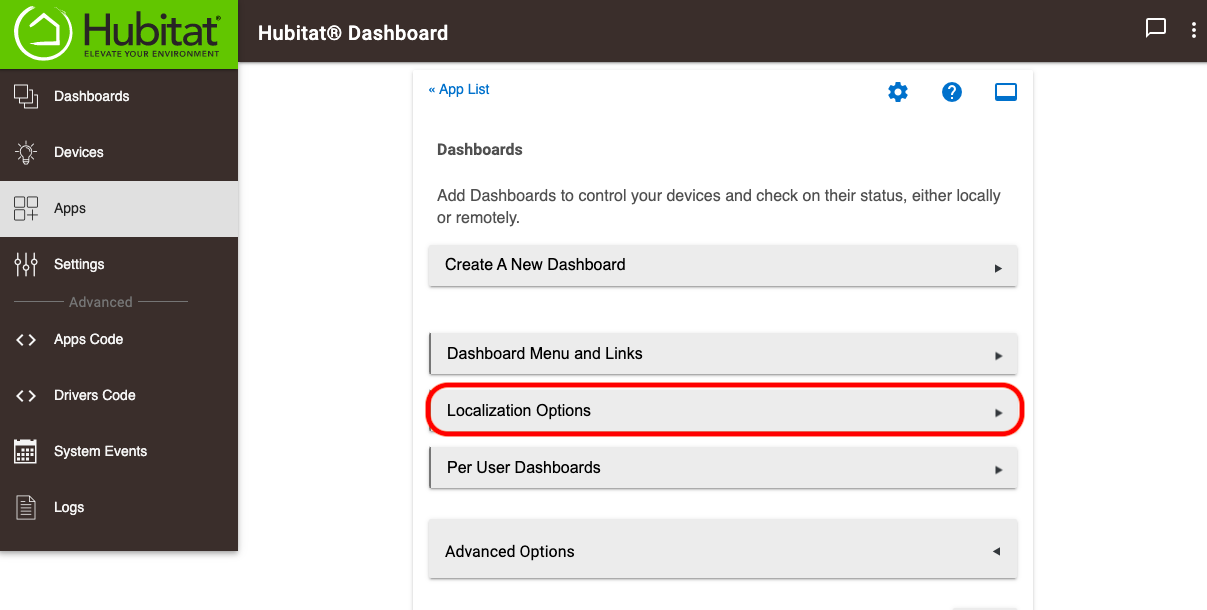
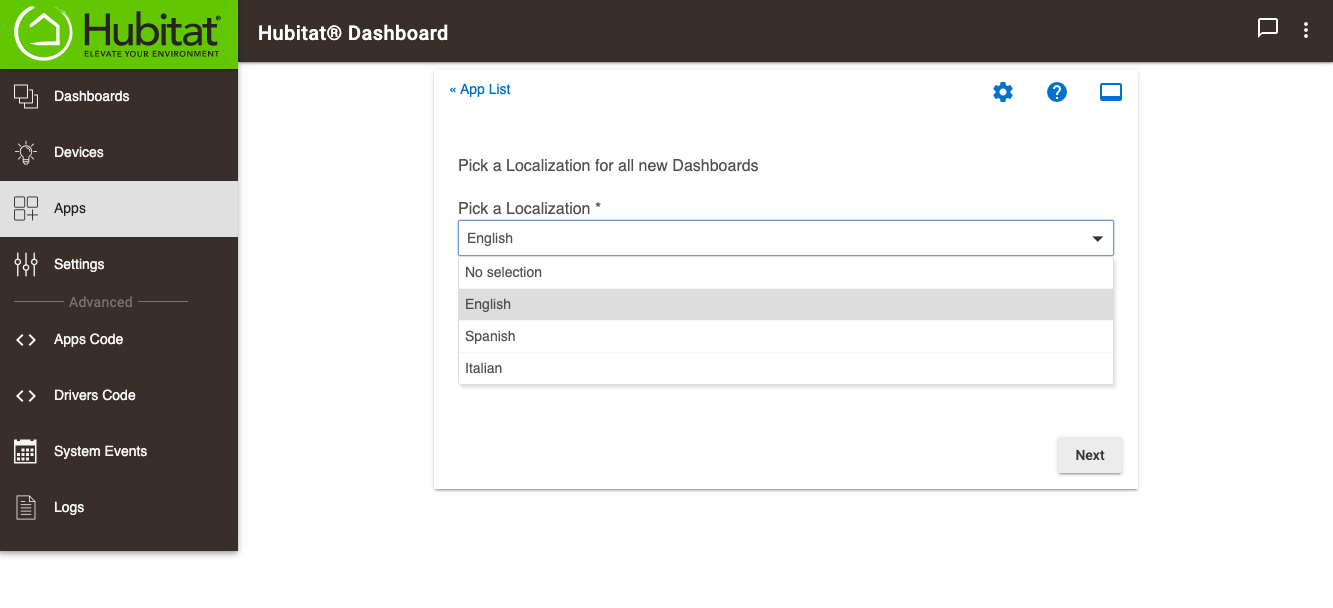
¶ Localization Options
- Select Localization Options to choose the primary language for the Getting Started dialogue and the Dashboard Editor. You can build Dashboards using different languages by selecting the Localization Options for creating new Dashboards. Once set, the language specified will be the default for new Dashboards. If you need to change the Dashboard Editor Localization language later, it can be set on a per Dashboard basis. See the Dashboard Editor Settings section for more information.


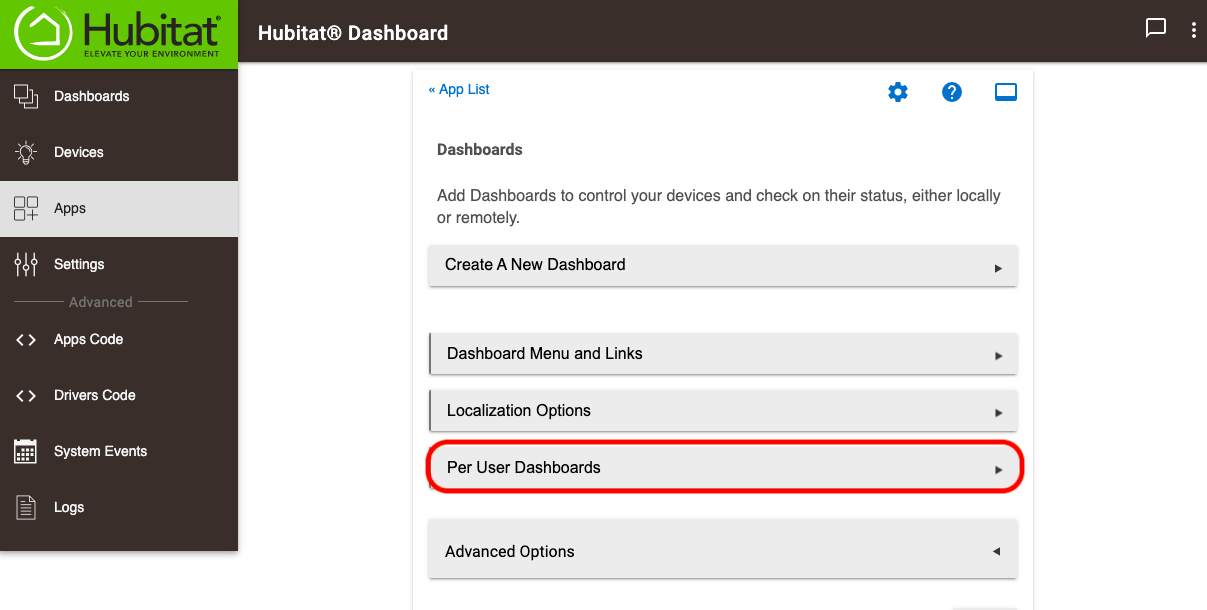
¶ Per User Dashboards
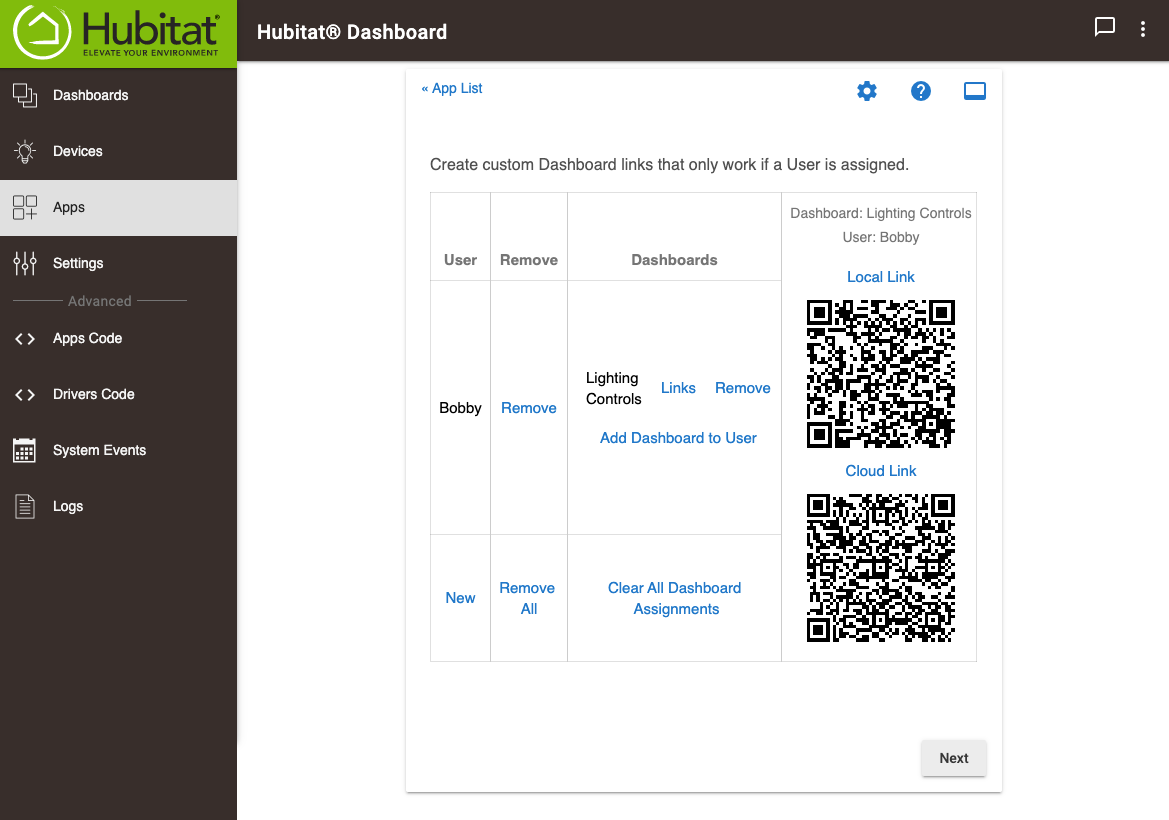
- You can restrict access for a particular Dashboard to specific users. A convenient QR code may be captured by mobile devices to grant access for the assigned Local and Cloud Dashboards on a per-user basis.

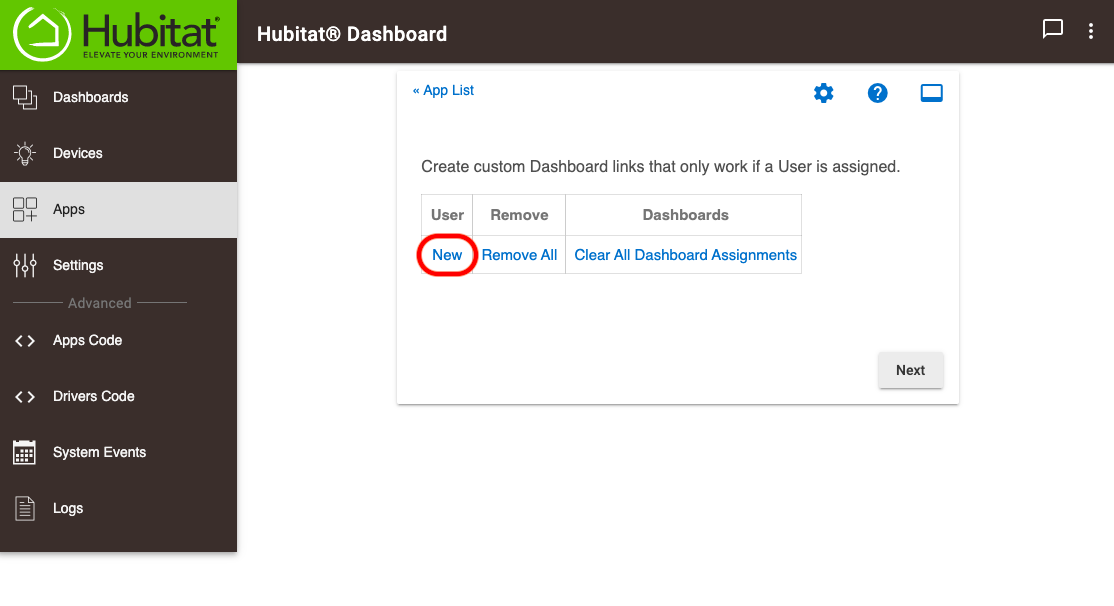
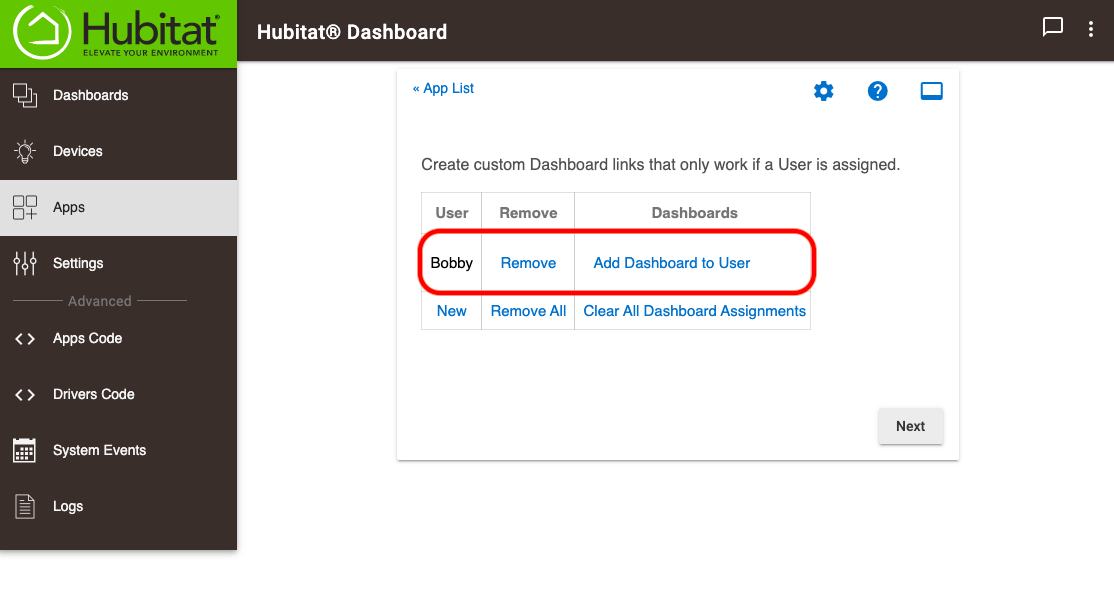
- Select New to add a New User.

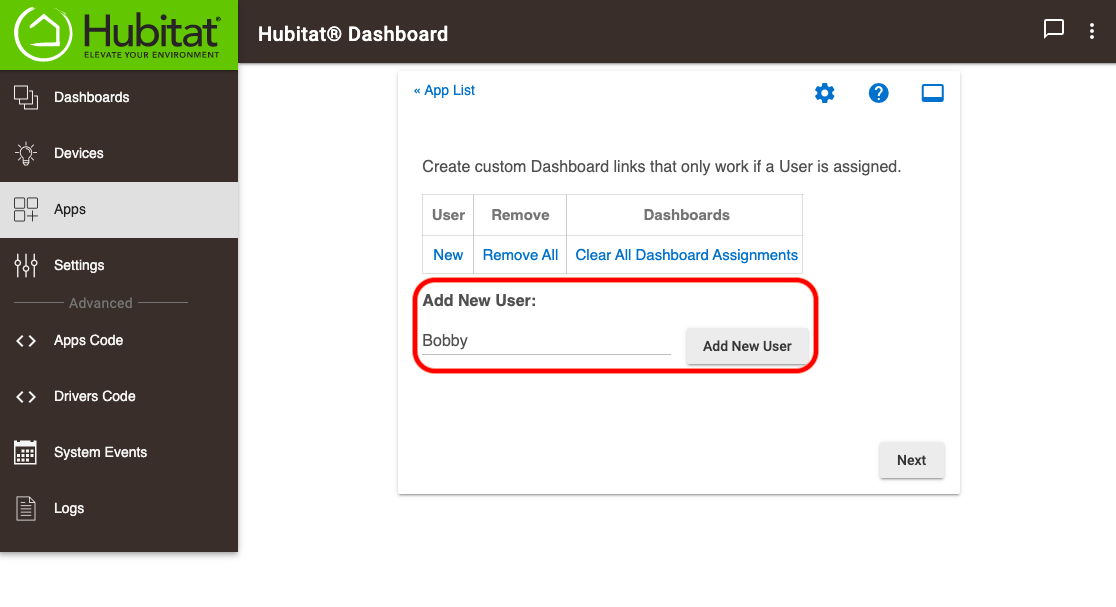
- Type a name for the user and press the Add New User button.

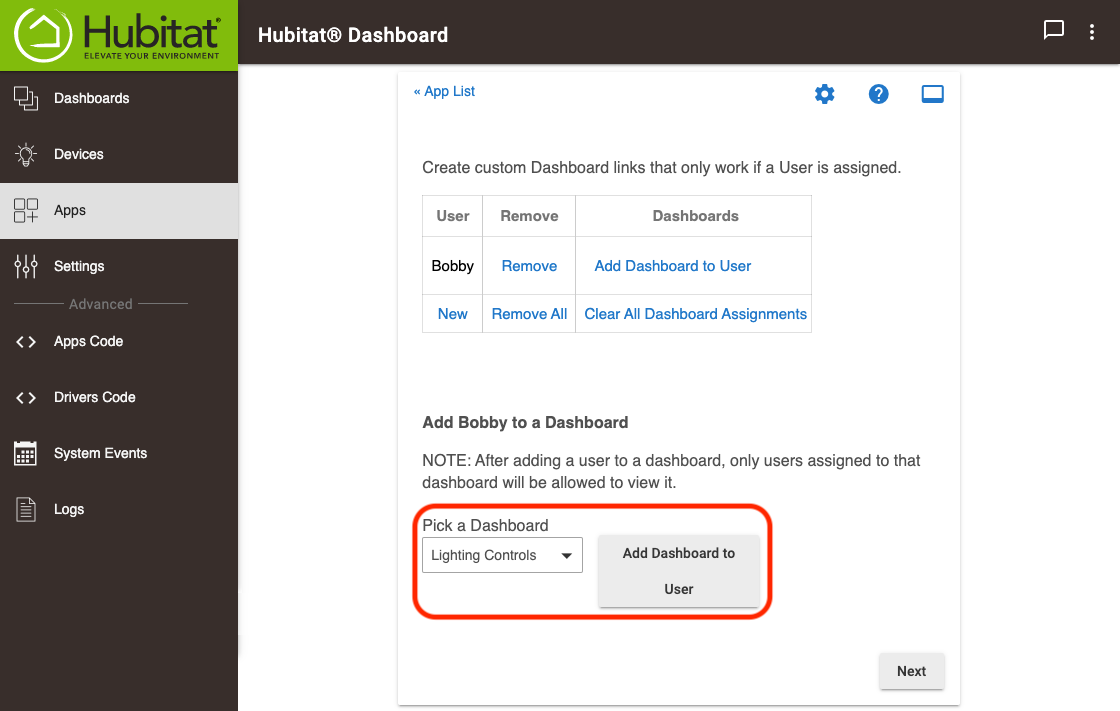
- Select Add Dashboard to User.

- From the drop-down menu, choose the Dashboard you want the User to be able to access. NOTE: Each User and Dashboard combination assigned will have a unique access token in the URL. If you need a user to have access to multiple Dashboards, you will need to share the Dashboard Menu Links with them.

- Using a mobile device, you can capture the QR code for Dashboard Local and Cloud links, or you can copy the URL from the link above each QR code.

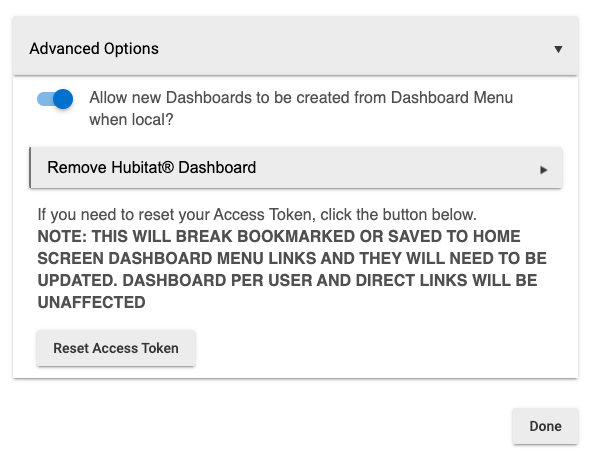
¶ Dashboard Advanced Options
- Allow new Dashboards to be created from Dashboard Menu when local? - This option enables you to control if new Dashboards are allowed to be created from the Dashboard Menu when accessed from a local connection.
- Remove Hubitat Dashboard - Selecting this button will remove the Hubitat Dashboard parent app and all of the associated Dashboards child apps.
- Reset Access Token in the Dashboard parent app settings will generate new a new token for the Local and Cloud Dashboard Menu links. Existing Dashboard Menu links will be invalid and you will need to repair your bookmarks with new Dashboard Menu links. The Dashboard Direct Links and Per User Dashboard links will not be affected.

¶ Getting Started
- Once Dashboards have been created, choose the local link to open the Dashboard in a new browser window or tab.
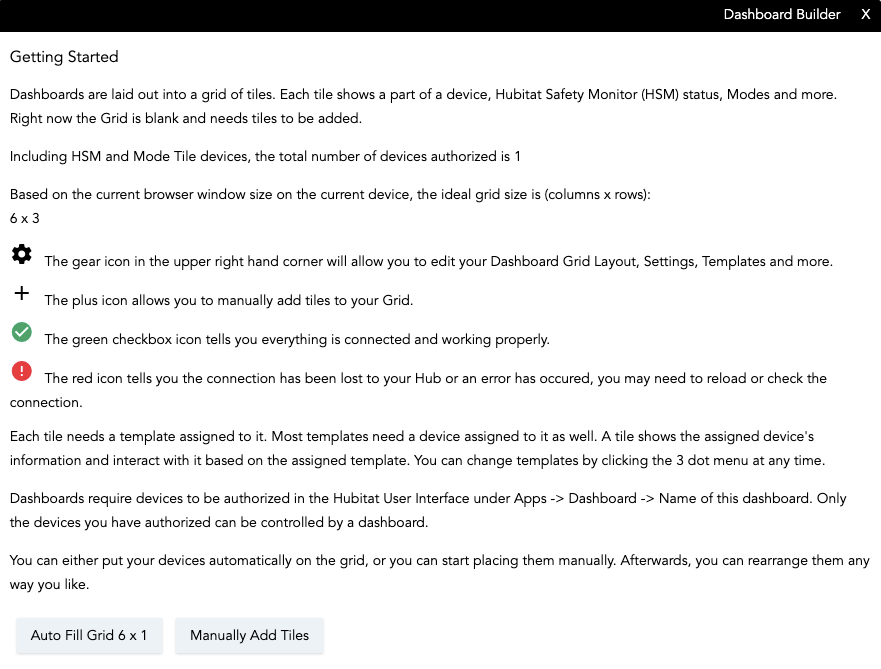
- You will first see the Getting Started dialogue window with helpful instructions to assist you in building a Dashboard.

- You can press the Auto Fill Grid 6 x 1 button and devices will be automatically added to the Dashboard with a default tile template. Auto Fill Grid 6 x 1 will automatically optimize the default Grid Size and build a Dashboard specifically for your device and the web browser it was initiated from. It is recommended to use a browser on the device you intend to normally use with Hubitat Dashboards. Alternatively, you may simply select the Manually Add Tiles button, or press the X at the top right to close the Dashboard Builder and start adding tiles without assistance.
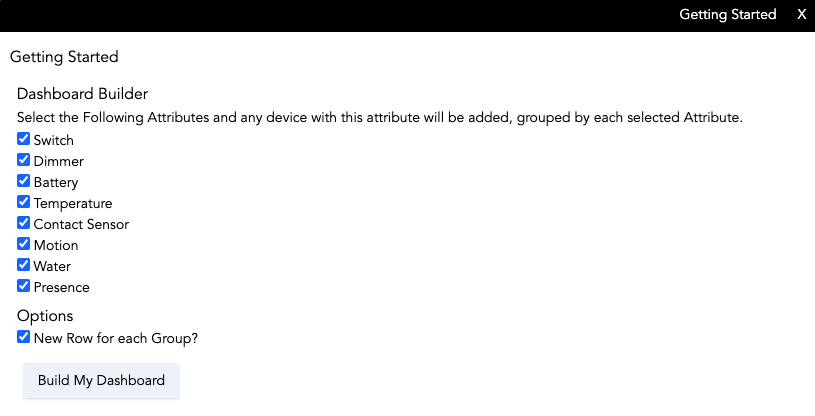
¶ Dashboard Builder
- Selecting the Dashboard Builder in the header bar as shown below allows creating a Dashboard based on the devices you have authorized and their specific attributes. Select which device type attributes you want added and press the Build My Dashboard button to create a quick and easy Dashboard with device type groups that match the selected attributes.
- Dashboard Builder will automatically optimize the default Grid Size and build a Dashboard specifically for your device and the web browser it was initiated from. It is recommended to use a browser on the device you intend to normally use with Hubitat Dashboards.

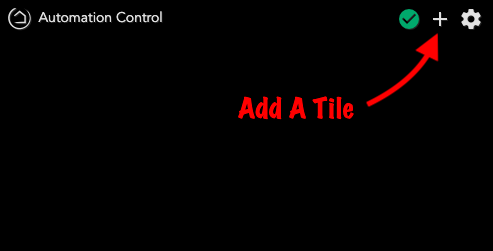
¶ Add A Tile
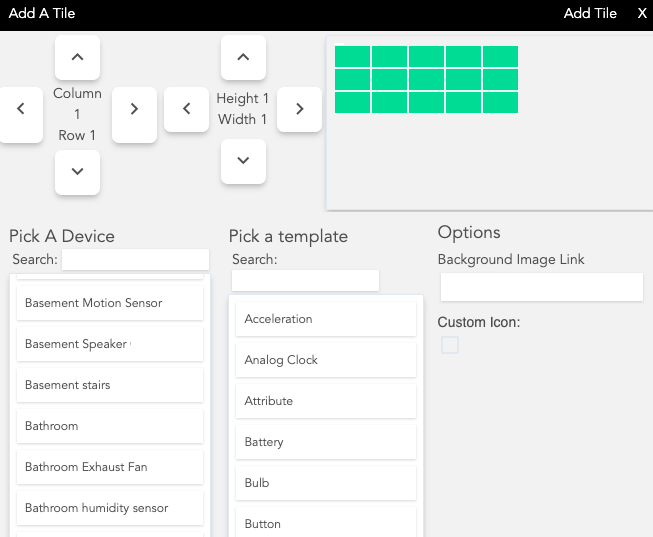
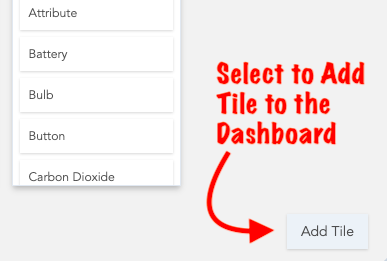
- Select the + icon in the top right to open the Add A Tile dialog.

- You can change the tile Width and Height to set how big the tile will be.
- Pick a Device, then Pick a Template, and finally set the Options for that template.

- Press the Add Tile button and you will see the tile added to your Dashboard in the spot you selected. The Grid will change to gray in that spot where the Dashboard now has a tile.

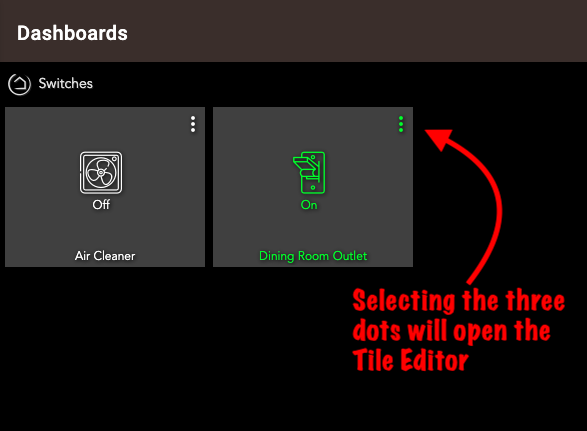
¶ Edit Tile
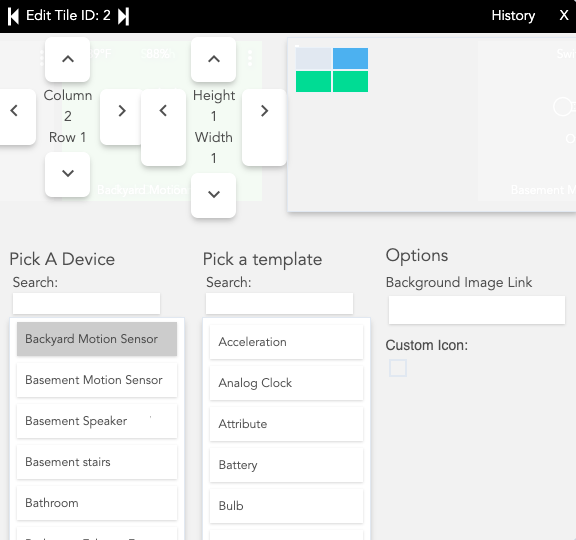
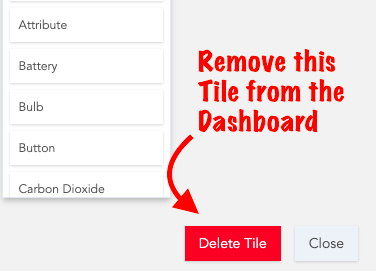
- You can edit any tile by clicking the 3 dot menu in the top right of any tile. This will open an editing window and allow you to move the tile around on the grid by pressing the arrow buttons or by selecting the position in the grid layout where you want this tile to move on the Dashboard.

- You can quickly jump between editing of tiles by using the back and forward buttons in the header bar to either side of Edit Tile ID:
- You may change the Device, Template or any Options for the tile.

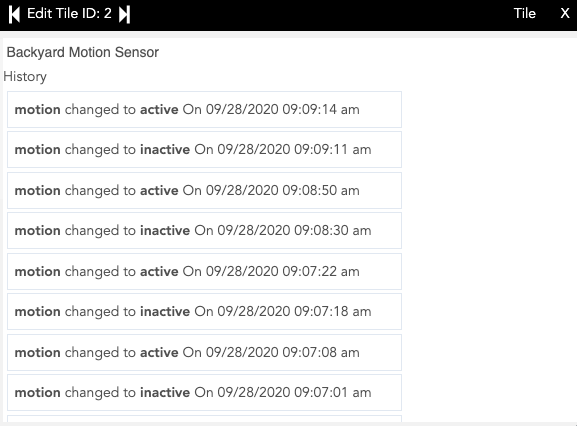
- Selecting History in the header bar will open up a window with a list of activities for that device from the event table. Selecting the Tile link in the header bar will return you to the Tile Editor.

- If you want to remove the tile from Dashboard, press the Delete Tile button.

¶ Refresh Dashboard
- Press the green checkmark to refresh your Dashboard.
- NOTE: If you do not have any tiles added to your Dashboard, selecting the refresh checkmark will reopen the Getting Started dialogue.

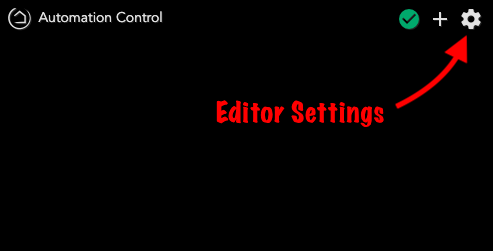
¶ Dashboard Editor Settings
- Selecting the gear icon in the top right opens up the Editor Settings for this Dashboard.

- Available links in the header bar include:
- Grid
- Options
- Templates
- Advanced
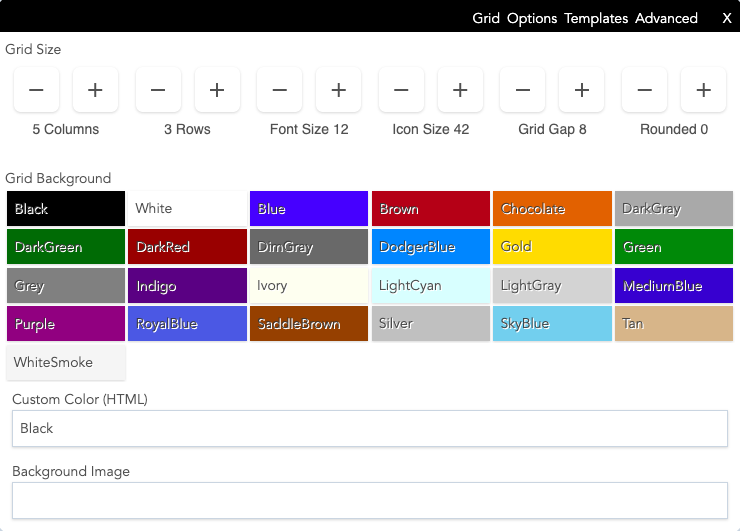
¶ Grid
You can change the grid size (columns and rows), font size, icon size, grid gap, as well as how rounded the corners are for all tiles. You may also paste in a URL for a background image, or set a color using a custom HTML value for the background of the grid.

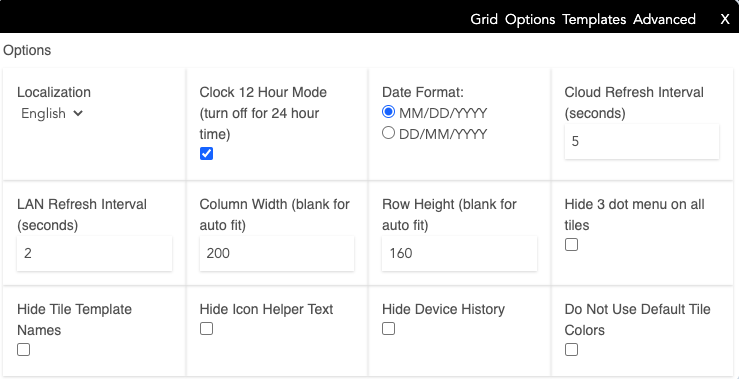
¶ Options
You can change the options for how your Dashboard will display or hide information.
- Localization - You can modify the language of the Dashboard Editor and Getting Started dialogue for this specific Dashboard. To set the default language for new Dashboards, see the Localization Options section above.
- Clock 12 Hour Mode (turn off for 24 hour time) - Choose between 12 hour or 24 hour time display for any clock template or history.
- Date Format - Switch between Month/Day/Year or Day/Month/Year formats.
- Cloud and LAN Refresh Intervals - Set these to determine how fast the Dashboard will poll to show updates on screen.
- NOTE: LAN Refresh interval adjustment is only needed when a Dashboard can’t connect via websocket. Under normal circumstances, connections over websocket should update instantly.
- Column Width and Row Height - Removing these values will auto fit tiles to the grid. Setting specific values will result in the Dashboard rendering tiles at fixed sizes, thus forcing the Dashboard to scroll when it overflows the browser window.
- Allow Logo Click - Disable this if you don’t want to use this option as a means to return to the Dashboard menu.
- Hide 3 dots - This will hide all the 3 dot menu at the top-right of each tile. You will need to re-enable the 3 dot menu if you want to edit tiles.
- NOTE: This does not make the tiles read only, and the option can still be set from inside the Dashboard App settings in the Hubitat Web Interface.
- Hide Tile Template Names - This allows you to remove the names that are at the top of most templates.
- Hide Icon Helper Text - Hides the text under each icon that indicates the attribute value.
- Hide Device History - Removes the option to view device history in the tile details area.
- Do Not Use Default Tile Colors - Turning this on will disable the default colors for templates.

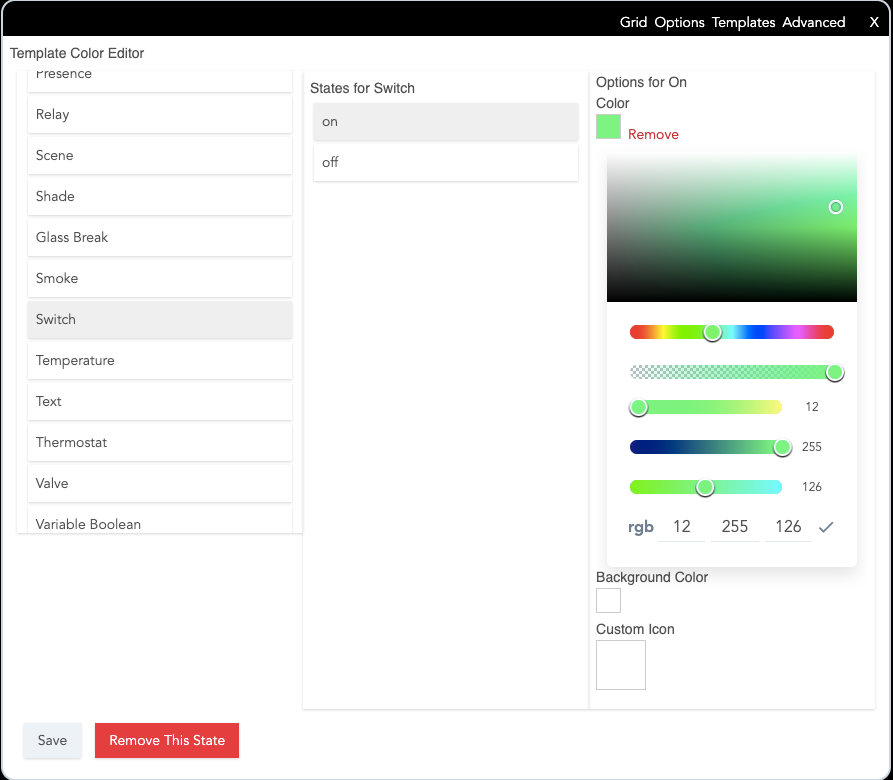
¶ Templates Color Editor
In this section you can change the Color, Background Color and Custom Icons for each state available for a template.

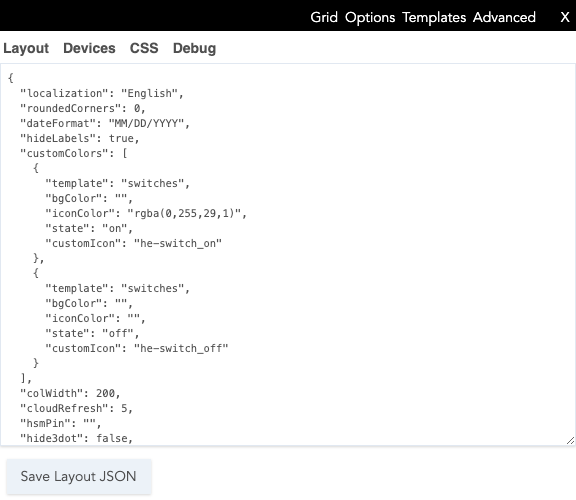
¶ Advanced
- Layout - This allows you to copy and paste in layouts, or make direct edits to your options, layout, and custom colors. Quickly share custom colors or layouts using the code from this window.

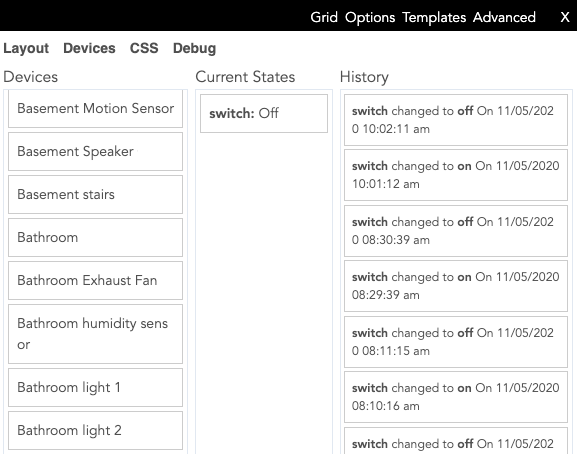
- Devices - This allows you to see a list of authorized devices, current states and the history (if enabled) for each device. This is helpful to troubleshoot whether a device is reporting proper states.

- CSS - This is an advanced option which provides the ability to modify the Cascading Style Sheets of a Dashboard